Custom Elements
Mit CustomElements sind Sie in der Lage mit wenigen Klicks eigene Inhaltselemente zu erstellen. Und dies alles ohne Programmierkenntnisse. Der Clou an CustomElements: Sie können Feldgruppen duplizieren. Wo oftmals ein eigenes Contao Modul nötig war, kann jetzt mit nur wenigen Klicks mit CustomElements erledigt werden.
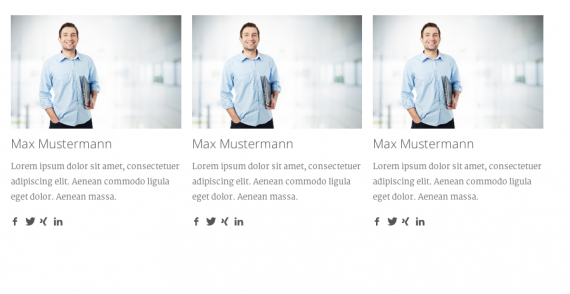
Tutorial: Neues Custom Element Teamdarstellung erstellen
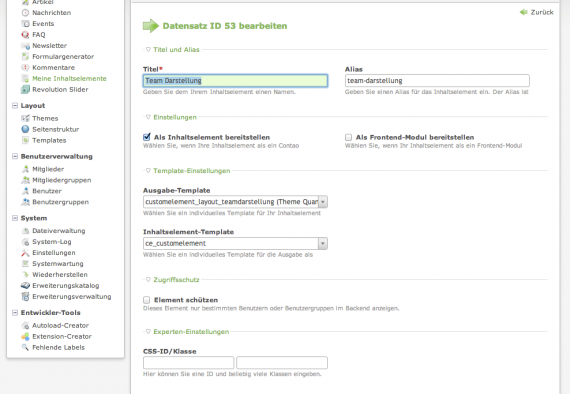
2. CE Einstellungen
Template-Einstellungen › Ausgabe-Template
Hier können Sie das Template angeben welches zur Ausgabe des Inhaltes verwendet wird. So können Sie mit Markern den Inhalt der Content Element Felder in HTML Code einbetten. Erstellen Sie dazu vorher eine leere Datei customelement_layout_teamdarstellung.html5 in Ihrem templates/ Ordner.

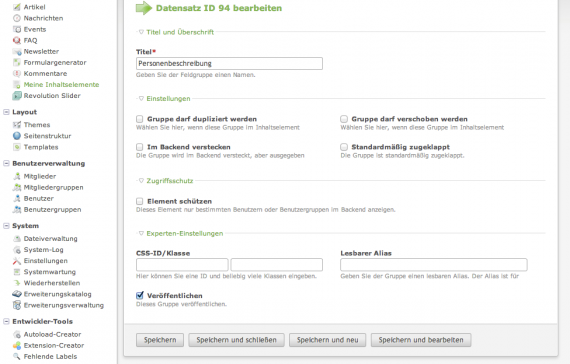
3. Gruppe anlegen
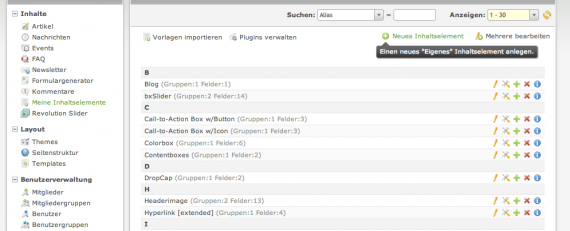
Klicken Sie rechts oben auf Neue Gruppe. Content Elements ist in Gruppen aufgebaut. In den Gruppen können dann die gewünschten Felder angelegt werden. Gruppen können auch dupliziert werden (CE-Einstellung: Gruppe darf dupliziert werden).

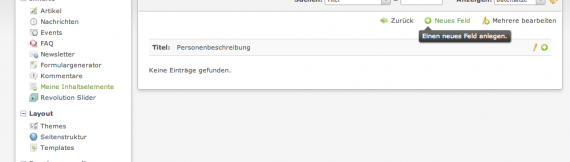
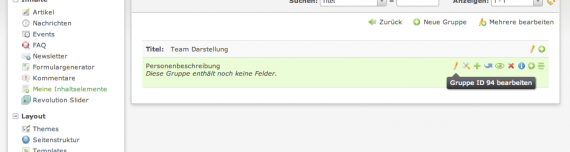
4. Felder anlegen
Bearbeiten Sie die soeben angelegte Gruppe und legen Sie die gewünschten Felder an.


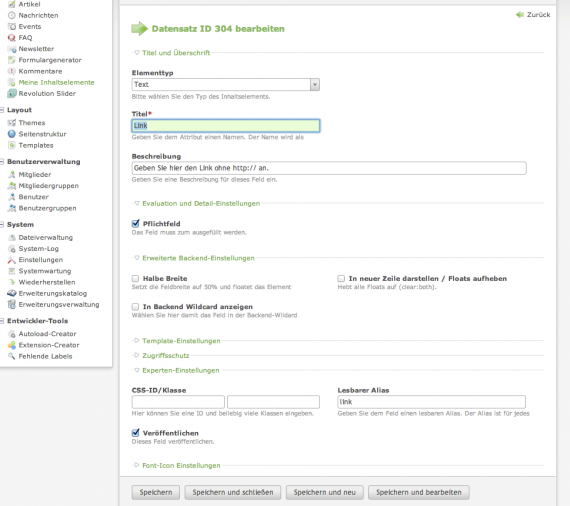
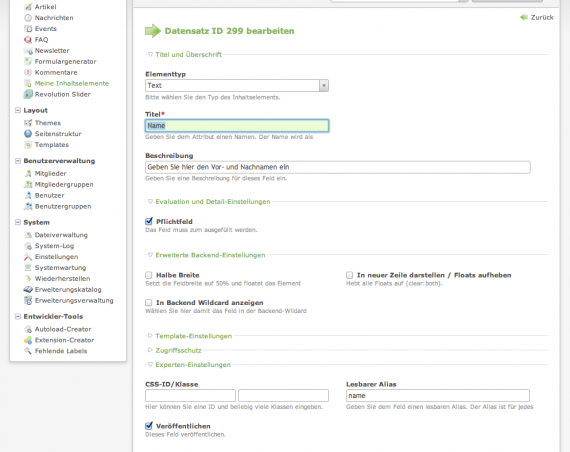
Einstellungen
Titel: Erscheint im Backend als Name des Inhaltselements oder Moduls
Beschreibung: Wird im Backend unter dem Feld dargestellt als Information für den User
Pflichtfeld: Der User muss dieses Feld ausfüllen
Halbe Breite: Die Felder werden nebeneinander dargestellt. Floats: 50/50
In neuer Zeile darstellen: Hebt die Floats auf
In Backend Wildcard anzeigen: Der Inhalt dieses Feldes wird in der Backend-Elementübersicht dargestellt. (Nicht für jeden Feldtyp verfügbar)
Lesbarer Alias: Mit dieser Bezeichnung kann das Feld im Template ausgegeben werden
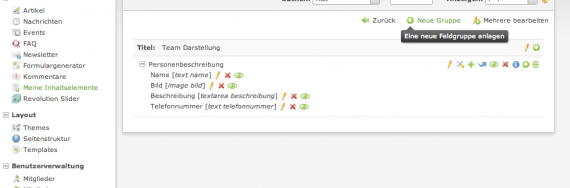
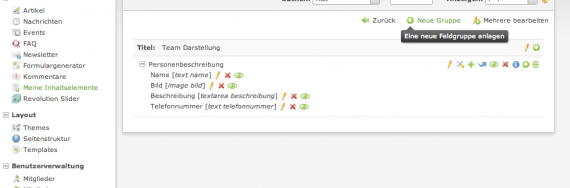
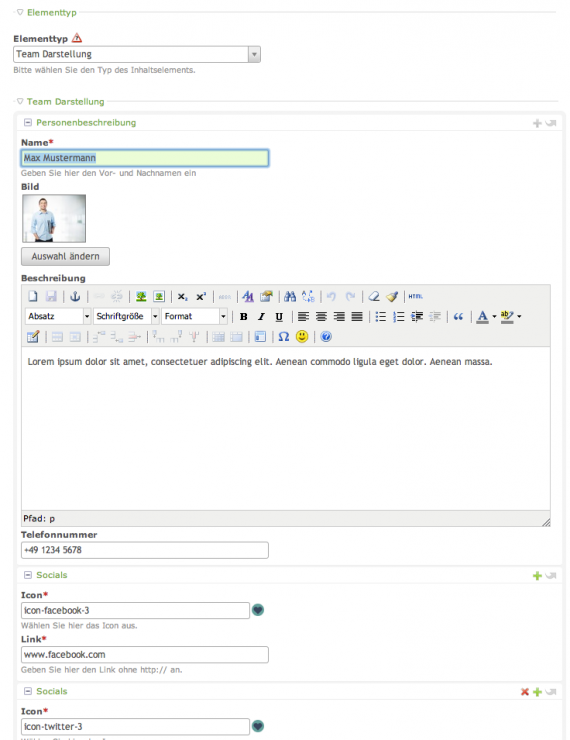
Legen Sie so die Felder Name, Bild, Beschreibung und Telefonnummer an.
So sollte es nachher aussehen:

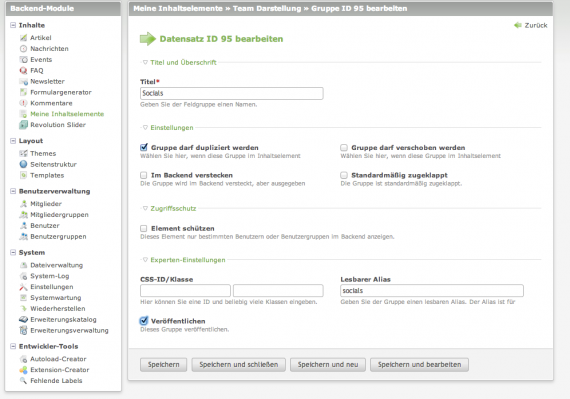
5. Neue Gruppe "Socials" anlegen
Legen Sie eine neue Gruppe an wie in Schritt 3. Wichtig: Aktivieren Sie die Option "Gruppe darf dupliziert werden". Damit ist man in der Lage die Felder der Gruppe Socials zu duplizieren. Wir wollen schließlich mehrere Socialicons einfügen.

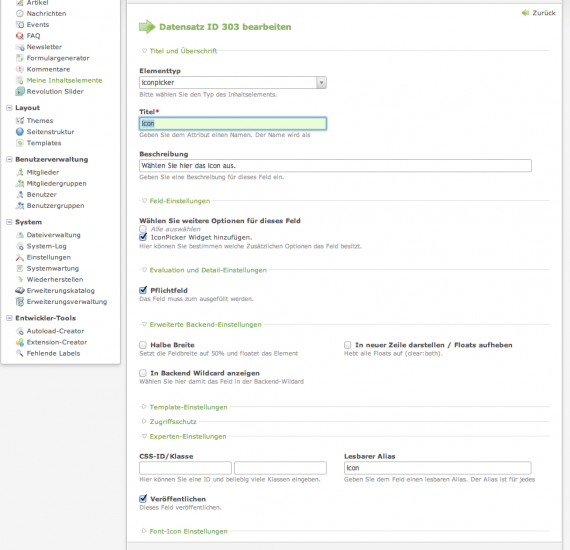
6. Felder in der Gruppe Socials anlegen
Legen Sie die Felder Icon (iconpicker) und Link (Text) wie in Schritt 4 an. Wichtig: Aktivieren Sie im Feld Icon die Feld-Einstellung IconPicker Widget hinzufügen. (Die IconPicker Erweiterung [pct_iconpicker] muss installiert sein)

7. Neue Inhaltselement in Seite einfügen
Fügen Sie das neue Content Element Teamdarstellung in einen Artikel ein.

8. Template anpassen
Öffnen Sie die in Schritt 2 erstellte Template-Datei customelement_layout_teamdarstellung.html5 und passen Sie dies an Ihre Wünsche an.
Inhalt eines Feldes ausgeben
<?php echo $this->field('name')->value(); ?>
Ausgabe nur wenn das Feld ausgefüllt ist
<?php if($this->field('name')->value()): ?>
<div class="name"><?php echo $this->field('name')->value(); ?></div>
<?php endif; ?>
Info: name ist der alias den Sie in den Feldeinstellungen vergeben haben.
Duplizierte Gruppen ausgeben:
<?php if(count($this->group('socials')) > 0): ?>
<?php foreach($this->group('socials') as $i => $fields): ?>
<a href="<?php echo $this->field('soclink#'.$i)->value(); ?>" target="_blank"><i class="<?php echo $this->field('icon#'.$i)->value(); ?>"></i></a>
<?php endforeach; ?>
<?php endif; ?>
Info: socials ist der alias den Sie in den Gruppeneinstellungen vergeben haben. link und icon beziehen sich auf den Feldalias.
Icon ausgeben
<i class="<?php echo $this->field('icon')->value(); ?>"></i>
Bild ausgeben
Für die Ausgabe von Bildern verwenden Sie das insert-Tag image. Nähere Informationen zu insert-Tags finden Sie hier