ThemeDesigner PRO
Der ThemeDesigner Pro ist in unserem Contao Modul Themer enthalten. Mit der Installation des Moduls steht Ihnen im Frontend der ThemeDesigner zur Anpassung Ihrer Webseite bereit.
So einfach funktioniert's:
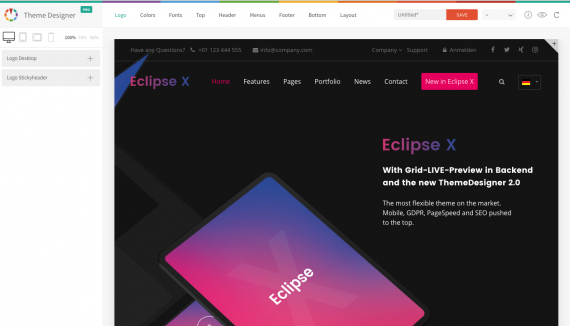
Schritt 1: Im Frontend anpassen per Klick
Rufen Sie die gewünschte Demo-Webseite im Frontend auf. Passen Sie Ihre Webseite per Klick mit dem ThemeDesigner an.

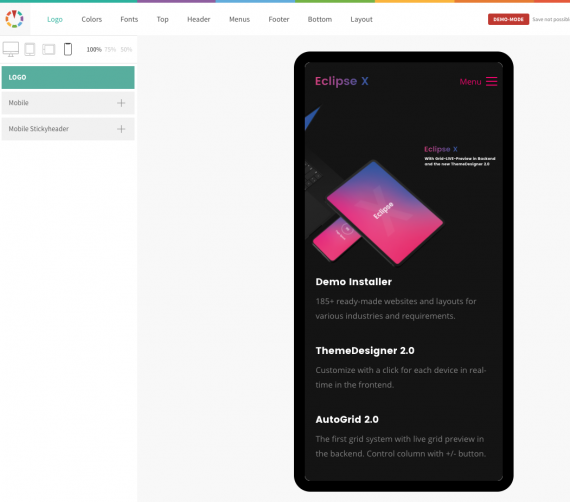
Mobile Version anpassen
Wählen Sie im ThemeDesigner links oben das Icon "Smartphone". Sie sehen eine Vorschau wie Ihre Website auf mobilen Endgeräten aussieht. Weiters wechselt der ThemeDesigner die Einstellungen die unter anderem speziell die Darstellung auf mobilen Endgeräten betrifft.

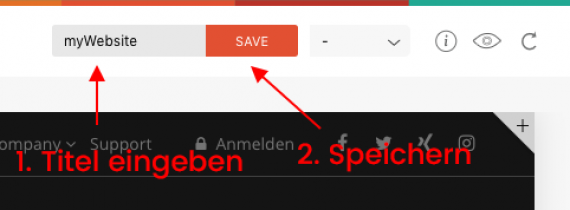
Schritt 2: Speichern
Geben Sie einen Namen für Ihre Anpassungen im Feld "Untitled" ein und klicken Sie auf den Button "SAVE".

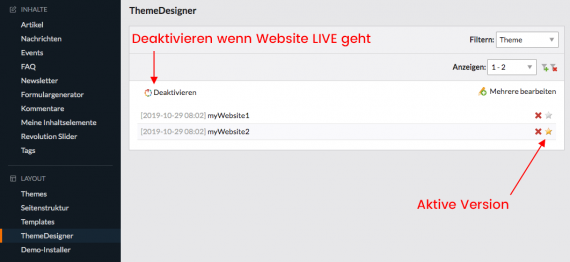
Schritt 3: ThemeDesigner deaktivieren
Deaktivieren Sie den ThemeDesigner im Backend, wenn die Website "live" gehen soll:
Layout > ThemeDesigner > Deaktivieren
(Hier kann zu einem späteren Zeitpunkt der ThemeDesigner für weitere Anpassungen wieder aktiviert werden)

Versionierung
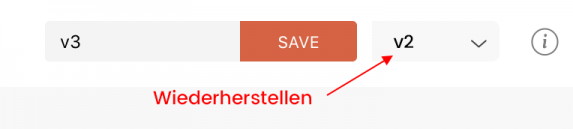
Mit der Versionierung ist es möglich zwischen gespeicherte Versionen/Anpassungen zu wechseln. Suchen Sie eine gepeicherte Version im Select-Feld aus. Automatisch wird diese Version wiederhergestellt.

Weitere Schriften ergänzen
Der ThemeDesigner liefert eine Vorauswahl an Google Fonts. Es können jederzeit weitere Google Fonts ergänzt werden.
Öffnen Sie dazu die Datei system/config/localconfig.php und ergänzen Sie folgenden Code:
$GLOBALS['PCT_THEMEDESIGNER']['fonts']['Open+Sans'] = array
(
'label' => 'Open Sans',
'family' => '"Open Sans"',
'styles' => array('regular:400','light:300','bold:700'),
'default' => 'regular:400',
);
Google Fonts deaktivieren
In den Contao Einstellungen finden Sie die Möglichkeit Google Fonts zu deaktivieren. Bitten beachte Sie, dass ggf. in den Seitenlayouts noch weitere Google Fonts (Webfonts > Google Fonts) angegeben sind. Eine Anleitung wie man Google Fonts lokal einbindet ist hier im Forum zu finden.
So arbeitet der ThemeDesigner im Hintergrund
Bei Klick auf speichern, oder beim Wiederherstellen einer Version wird eine CSS-Datei mit allen Anpassungen im Ordner files/cto_layout/themedesigner/css geschrieben. Diese CSS-Datei wird automatisch in die fe_page.html5 eingebunden. Hochgeladene Dateien werden im Ordner files/cto_layout/themedesigner/upload/ abgelegt. Schriftarten die über den ThemeDesigner eingestellt wurden, werden automatisch über Google Fonts eingebunden.
Info: Manuelle Änderungen am CSS empfehlen wir in der customize.css durchzuführen. So bleiben Sie updatesicher.
ThemeDesigner im Backend ausblenden:
Wer seinem Endkunden Admin-Zugänge bereitstellt, möchte ggf. nicht dass dieser auch Zugang zu den sensiblen Backend-Modulen ThemeDesigner und Demo-Installer hat. Hier findet man eine Anleitung wie man den Demo-Installer und den ThemeDesigner im Backend ausblendet.
