AutoGrid
AutoGrid besteht aus drei Komponenten:
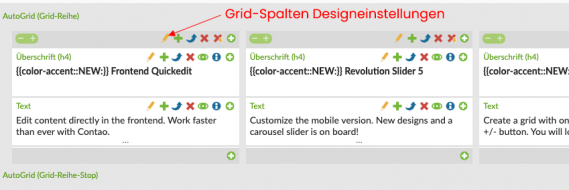
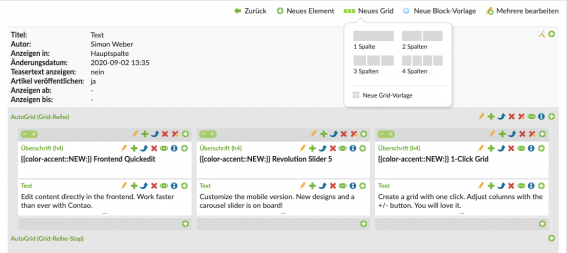
Grid Spalten | 1-Click Grid
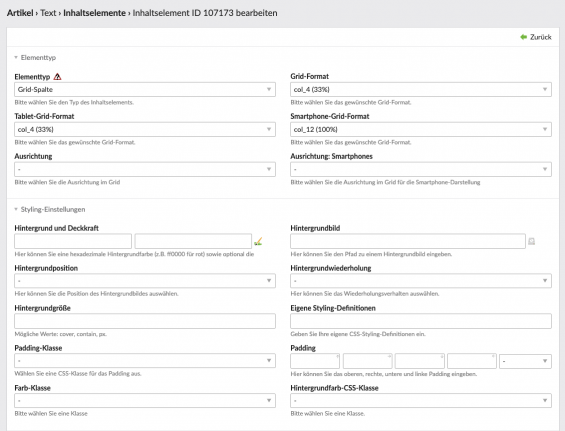
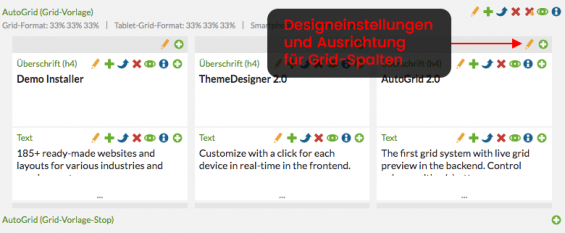
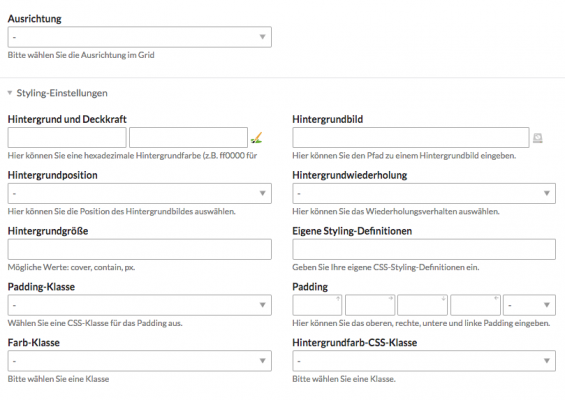
Mit dem 1-Click Grid können Grid-Spalten angelegt werden in denen jeder beliebige Inhalt platziert werden kann. Die Breite kann per +/- Button angepasst werden. Den Grid-Spalten steht eine Vielzahl von Designeinstellungen zur Verfügung.

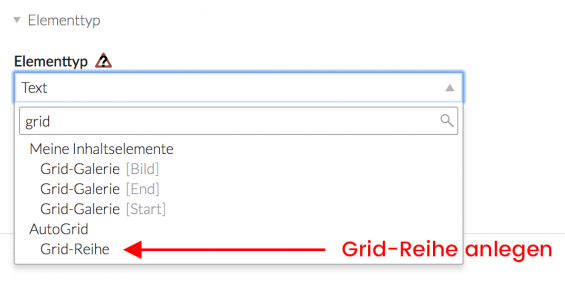
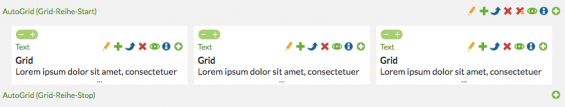
Grid-Reihen
Die Grid-Reihen sind für ein Inhaltselement je Spalte konzipiert. In Grid-Reihen kann die Breite der Spalte mit den +/- Buttons eingestellt werden. Das CSS baut auf display: flex auf und verfolgt einen Bootstrap ähnlichen Ansatz mit 12 Spalten.
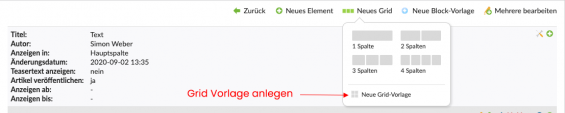
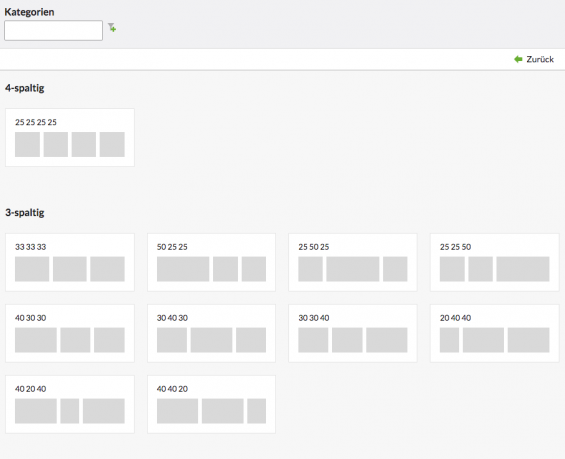
Grid-Vorlage
Bei den Grid-Vorlagen können mehrere Inhaltselemente pro Spalte platziert werden. Das CSS baut auf display: grid auf.
Reihung je nach Endgerät steuern
Mit folgenden CSS-Klassen kann die Reihenfolge der Grid-Elemente je nach Endgerät gesteuert werden. Die CSS-Klassen können je nach Grid-Aufbau, bei Grid-Zeilen direkt dem Inhaltselement bzw. bei Grid-Presets den Grid-Spalten, vergeben werden.
Tablet
| order_1_t | 1. Position auf Tablet |
| order_2_t | 2. Position auf Tablet |
| order_3_t | 3. Position auf Tablet |
| order_4_t | 4. Position auf Tablet |
| order_5_t | 5. Position auf Tablet |
| order_6_t | 6. Position auf Tablet |
Smartphone
| order_1_m | 1. Position auf Smartphone |
| order_2_m | 2. Position auf Smartphone |
| order_3_m | 3. Position auf Smartphone |
| order_4_m | 4. Position auf Smartphone |
| order_5_m | 5. Position auf Smartphone |
| order_6_m | 6. Position auf Smartphone |
Grid-Live-Vorschau deaktivieren
Mit der Grid-Live-Vorschau sieht man den realen Aufbau des Grids bereits im Backend. Bei Bedarf lässt sich die Grid-Live-Vorschau in den Contao Einstellungen deaktivieren. Info: befindet sich ein Grid-Element in einen Artikel so ist die Drag&Drop Funktion für diese Inhaltselemente deaktiviert.