One-Page Website
1. Seiten anlegen
- One-Page Seite [Seitenlayout: One-Page]
-- Optional: Newsreader [Seitenlayout: One-Page: Blank]
-- Optional: Portfolioreader [Seitenlayout: One-Page: Blank]
Das gewünschte Seitenlayout können Sie wie folgt zuweisen:
Seitenstruktur > Seite bearbeiten > Layout-Einstellungen > Seitenlayout

2. Artikel anlegen + CSS-ID vergeben
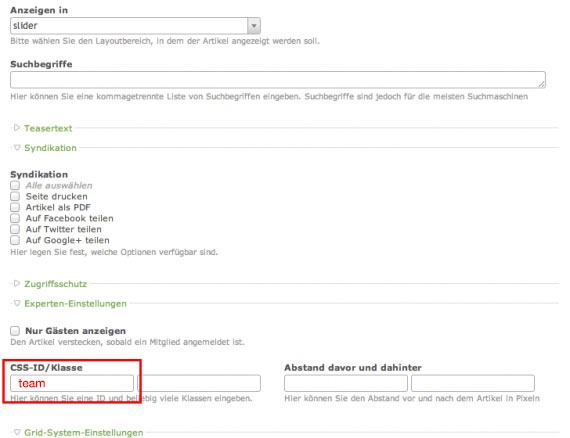
Legen Sie die gewünschten Artikel an. Vergeben Sie den Artikeln die als Anker/Menüpunkt für die Navigation dienen sollen eine eindeudige CSS-ID.

Artikeleinstellungen > Experten-Einstellungen > CSS-ID

4. Navigation einbinden
- Erstellen Sie einen Artikel [Anzeigen in Kopzeile]
- Wählen Sie in den Artikeleinstellungen das individuelle Template mod_article_onepage_nav
- Binden Sie das Frontend-Modul One Page Navigation ein
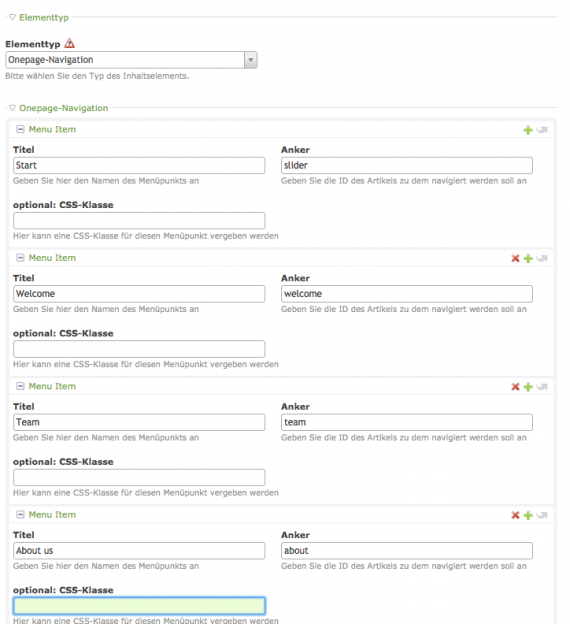
Erstellen Sie die gewünschten Menüpunkte die in der Hauptnavigation erscheinen sollen.
Titel: Dieser Name erscheint in der Hauptnavigation
Anker: Geben Sie hier die CSS-ID ein welche Sie zuvor in den Artikeln vergeben haben.

Optional Nachrichtenleser & Portfolioleser
Binden Sie auf der One-Page Seite eines der folgenden Module ein:
- Portfoliolist (One-Page)
- Newsteaser (One-Page)
- Newsteaser (Timeline: Left/Right | One-Page)
Erstellen Sie die Seiten Newsreader und/oder Portfolioreader und integrieren Sie die Module wie folgt:
- Newsleser [Modul Newsreader]
- Portfolioleser [Modul Portfolioreader]
Wenn Sie Seiten über die Lightbox öffnen lassen, muss die jeweilige Seite das Seitenlayout One-Page: Blank (Lightbox-Pages) zugeteilt bekommen.
