Responsive Images
Einführung
Grundsätzlich können Bilder auf 2 verschiedene Arten eingebunden werden:
Variante 1 - Inhaltsbilder
Diese werden als <img> bzw. mit dem Tag <source srcset="" media=""> im Source-Code ausgegeben. Diese Möglichkeit ist in Contao erst ab der Version 4.9 verfügbar.
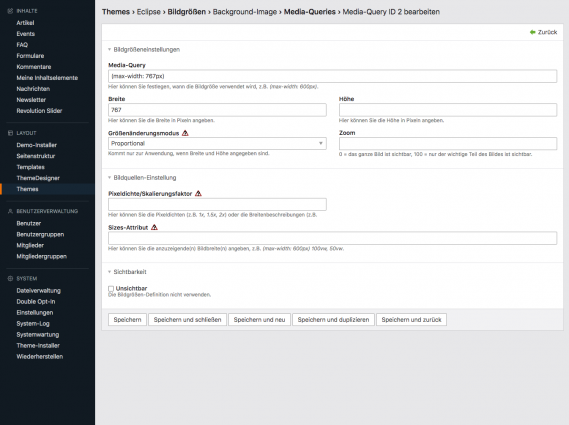
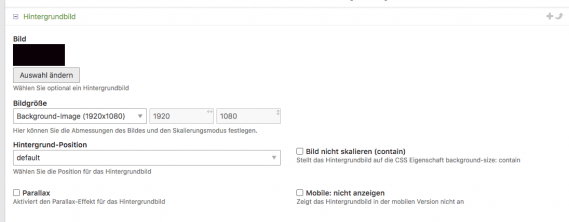
Variante 2 - CSS-Hintergrundbilder
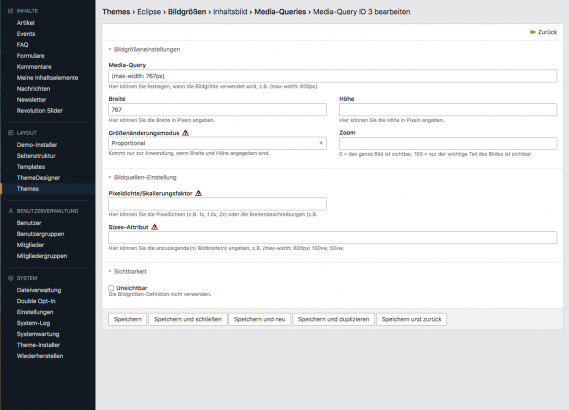
Eclipse bietet als erstes Theme die Möglichkeit CSS-Hintergrundbilder in Kombination mit Contaos-Bildgrößen zu verwenden. CSS-Hintergrundbilder werden mit Hilfe von Media-Queries für die jeweiligen Endgeräte ausgegeben.
Variante 1 - Inhaltsbilder
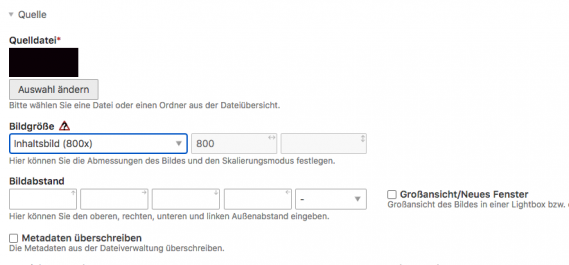
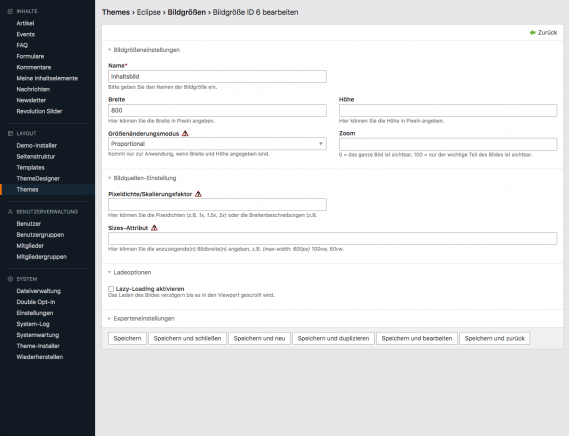
Schritt 3
Bildgröße definieren.
(Die Bildgröße richtet sich nach der gewünschten Bildgröße für die Desktop-Ansicht)

Info: Es können weitere Bildgrößen angelegt werden, sollten unterschiedliche Bildgrößen im Frontend gewünscht sein.