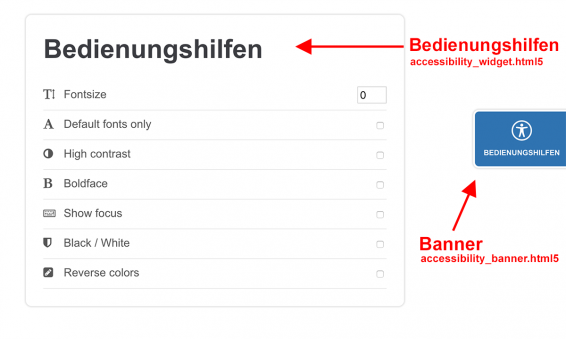
Bedienungshilfen
Die Bedienungshilfen setzen die Basis, um eine barrierefreie/arme Website zu realisieren. Der Besucher hat die Möglichkeit mit diversen Einstellungen die Darstellung der Website anzupassen.
1. Dateien hochladen
1.1 Downloaden Sie die Dateien von GIT
1.2 Entzippen Sie die Datei
1.3 Laden/verteilen Sie die Dateien in Ihre Contao Installation
2. Template einbinden
2.1 Legen Sie eine Seite für die Bedienungshilfen an
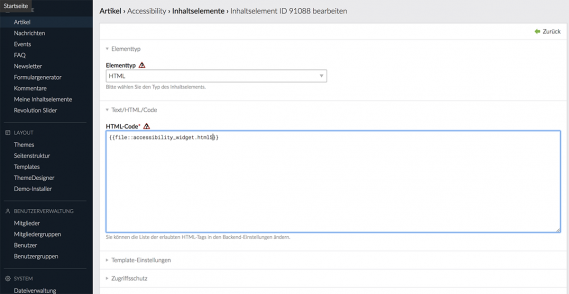
2.2 Legen Sie ein Inhaltselement vom Typ HTML an
2.3 Binden Sie das Template accessibility_widget.html5 per Contao Insert Tag ein

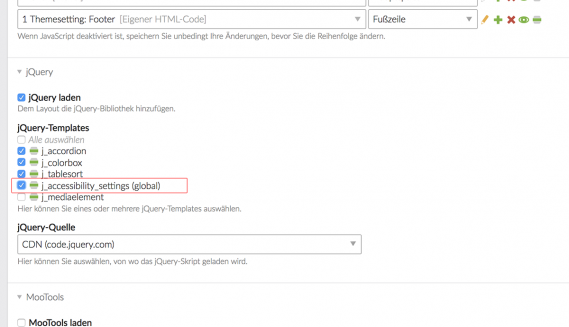
3. jQuery Template in Seitenlayouts einbinden
Binden Sie in allen Seitenlayouts das jQuery Template j_accessibility_settings ein

Optional: Banner
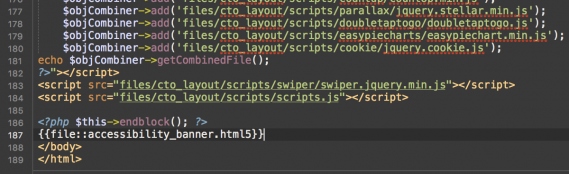
1. Binden Sie das Template accessibility_banner.html5 mit dem Contao Insert-Tag file in der fe_page vor dem </body> Tag ein.

2. Verlinkung im Template accessibility_banner.html5 (settings page id) anpassen
Optional: Quick Tab-Menü
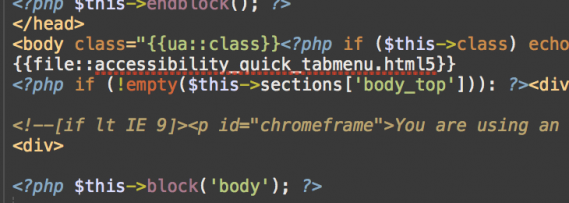
1. Binden Sie das Template accessibility_quick_tabmenu.html5 mit dem Contao Insert-Tag file in der fe_page nach dem <body> Tag ein.

2. Verlinkungen im Template accessibility_quick_tabmenu.html5 anpassen
Hintergrundinfos zu den Einstellungen
Die Dateien acc_black_white.css, acc_contrast.css und acc_reverse_colors.css dienen als Vorlage für die eigene Website. Manuelle Anpassungen an den Styles sind ggf. nötig.
| Einstellung | CSS Body-Klasse | CSS Datei |
|---|---|---|
| Fontsize | acc_fontsize_X | acc_widget.css |
| Default font only | acc_default_fonts | acc_widget.css |
| High contrast | acc_contrast | acc_contrast.css |
| Boldface | acc_boldface | acc_widget.css |
| Show focus | acc_focus | acc_widget.css |
| Black / White | acc_black-white | acc_black_white.css |
| Reverse color | acc_reverse_colors | acc_reverse_colors.css |
DSGVO INFO: Die Accessibility-Tools speichern Werte im Localstorage. Eine Liste der Schlüsselnamen inkl. Beschreibung finden Sie im Abschnitt Theme-Cookies.